Category Archives: Block 1
Processing

To program computers, we use programming code which is comprised of human readable commands. When the code is run, it is transformed into a machine language which computers can understand.
Since computers really only understand 0s and 1s, we need a way to translate our code into machine language. To do that, we need to use an Integrated Development Environment (IDE). An IDE is a software development system - a text editor with special properties that can transform code into machine language. Changing programming code to machine language is called compiling. Continue reading
Line
The best way to learn about coding is to write your own programs. Let’s start by making the shortest possible program in Processing. It will demonstrate how coding works by drawing a line on the screen. Continue reading
Setup and draw
The types of program we’ve done so far are called static programs. This means that it never changes. This is because it runs only once and when it reaches the last line of code, it stops. If we want the program to be interactive we need to allow input while the program runs continuously in a loop. Continue reading
Screens and pixels
Computer screens are used to display images. These images can be dynamic (animations) or static (pictures). Continue reading
Red snake
In this mini-project, you will learn how to program an object that leaves traces of the mouse movement on the screen. We will go through the coding step by step, adding a feature with each step.

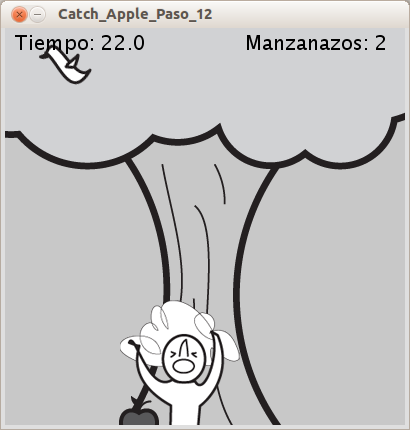
Catch the apple
In this mini project, you will delve a bit deeper into programming. You will create a small game where our valiant hero, the famous scientist Isaac Newton, tries to get the apple to fall on his head. The aim is for Newton to collect points by getting bumped on the head by as many apples as possible in half a minute. Again, we’ll go step-by-step as we explain.

Variables
Something that you will use quite often when programming are variables. They are a kind of container for different types of data. For each variable you need to specify the type of data it will contain, the name of the variable, and the value to assign to it. Continue reading
Post-it Clock
In this mini-project, you will create a clock where the numbers are represented using photographs made of sticky notes or Post-its. To do this, you will learn how to use images in your programs and store them into arrays. We will go through this step-by-step.
