Les pantalles s’utilitzen per representar imatges. Aquestes imatges poden ser dinàmiques, com a les pel·lícules, o estàtiques, com a les fotografies. D’altra banda, es pot incloure text, com als documents, o només gràfics. El més habitual és que les imatges a la pantalla siguin una barreja de moltes coses: inclouen animacions, textos, estadístiques, etc. 
Píxels – Resolució
Les pantalles estan fetes de punts que anomenem píxels. En general, com més píxels tingui una pantalla, millor serà. Per això expressem la qualitat de la pantalla en funció de la quantitat de píxels: és el que anomenem resolució. Normalment, quan parlem d’una pantalla ens referim a la seva amplada i alçada. Per exemple, molts projectors tenen una resolució de 1024×768 píxels. Això significa que té 1024 píxels d’amplada i 768 píxels d’altura.
Colors
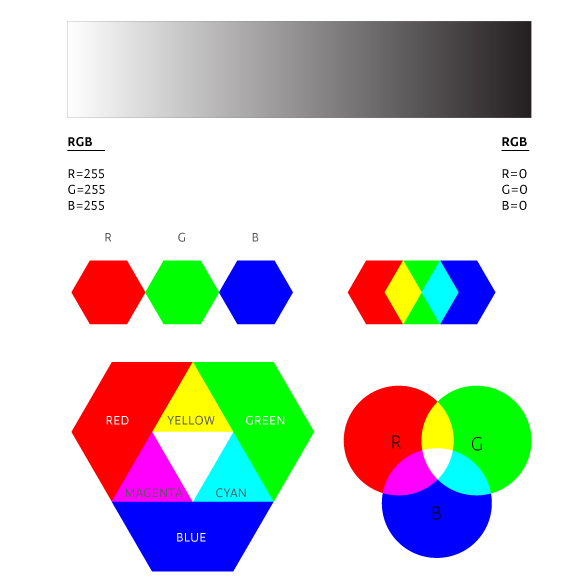
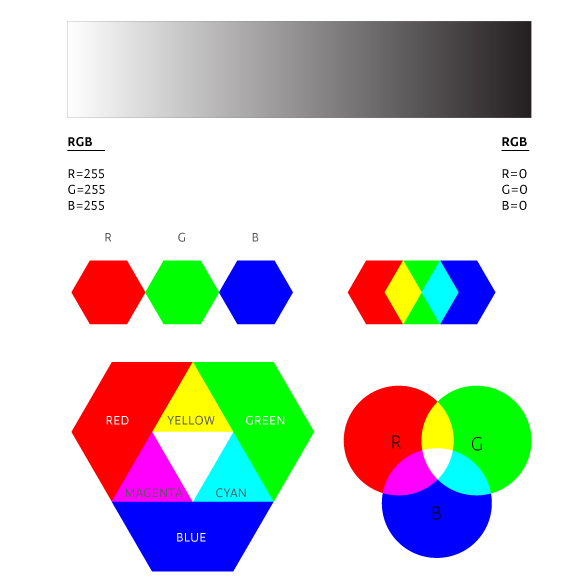
Cada píxel es pot il·luminar amb molts colors diferents. De nou, quants més siguin els colors amb què es pugui pintar el píxel, millor serà la pantalla. A la pantalla de l’ordinador, els colors s’expressen com una combinació de tres components de color diferents: vermell (R), verd (G) i blau (B). Qualsevol color que vulguis representar en una pantalla es pot fer barrejant els components RGB en diferents quantitats. La quantitat de color per cada component s’expressa amb un número entre 0 i 255. 0 representa el valor mínim d’un color: per exemple, si un color té 0 del component vermell, significa que no conté vermell. En canvi, si en té 255 significa que està saturat de color vermell. Si les coordenades són (255,255,255), els píxels produiran blanc. Si els valors RGB són (0,0,0), els píxels mostraran negre. Si gradualment canvies els valors RGB en la mateixa proporció des de (255,255,255) a (0,0,0), veuràs que el color canvia de blanc a negre. La següent imatge mostra com el color d’un píxel es fon de blanc a negre i com canvien els valors de RGB:

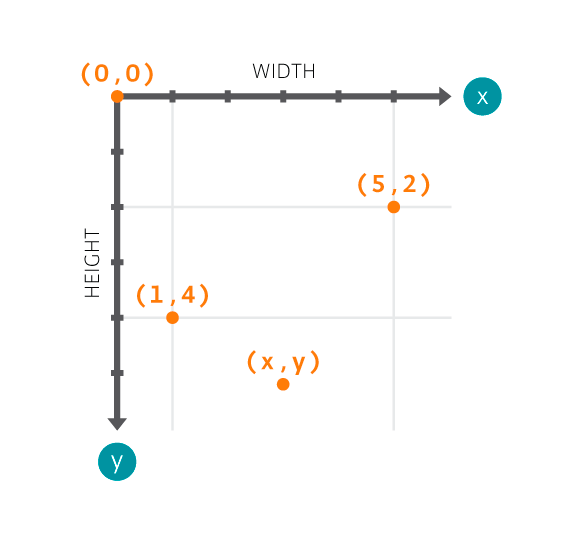
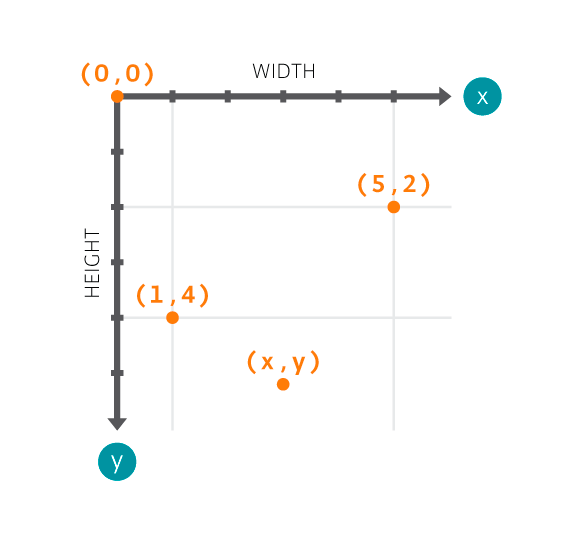
Coordenades
Pots escriure programes que canviïn els píxels de la pantalla. Fins i tot pots canviar un sol píxel. L’acció d’accedir a un sol píxel a la pantalla és el que anomenem direccionar un píxel. La ubicació d’un píxel es determina mitjançant coordenades. Cada píxel té 2 coordenades:
- La coordenada horitzontal és la que anomenem coordenada X (amplada, o en anglès width).
- La coordenada vertical és la que anomenem coordenada Y (alçada, o en anglès height).
Si recordes el que vas aprendre a classe de matemàtiques i física, pots dibuixar gràfics, punts, línies i corbes utilitzant coordenades. Aquesta mateixa idea s’aplica a la pantalla de l’ordinador. L’única diferència és que el que s’anomena origen de coordenades és la cantonada superior esquerra de la pantalla de l’ordinador.