Computer screens are used to display images. These images can be dynamic (animations) or static (pictures).
Pixels – Resolution
If you look closely, you’ll see that screens are made of dots – these dots are called pixels. How well it displays an image is based on the number of pixels (resolution) and the size of the pixels . Most smartphones today have a high resolution and small pixels which makes the display crisp and clear.
Normally, we speak of a screen resolution using its width and height. For example, many projectors have a resolution of 1024×768 pixels. This means it has 1024 pixels wide and 768 pixels high.
Colors
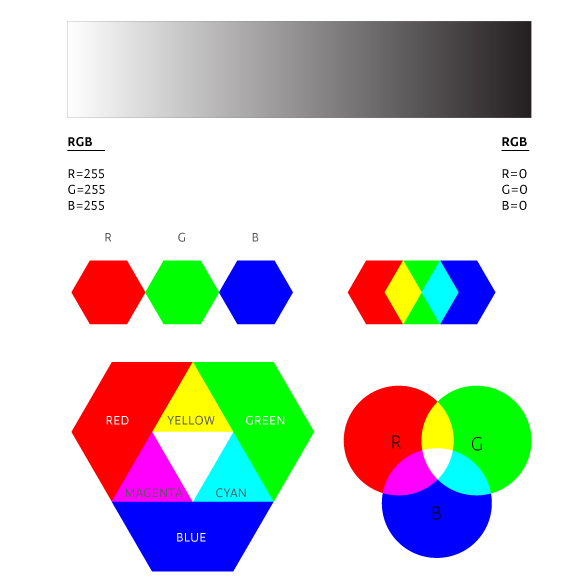
Each pixel can produce many different colors. The more colors the pixel can represent, the better the screen. The colors on the screen are expressed as a combination of three different color components: red (R), green (G) and blue (B). Colors represented on a screen can be done by mixing the RGB components in different amounts.
Each component is expressed as a number between 0 and 255 – the minimum and maximum amount respectively. For example, if the red component is 0, that means there is no red color present. Conversely, a value of 255 represents full saturation of red.
If a pixel’s R,G,B values are 255,255,255 – it displays white. Conversely when the values are 0,0,0 – it displays black . If you gradually change the values of R,G,B equally and go from 255,255,255 to 0,0,0, you will see the color change from white to black.
The following image shows how the color of a pixel is transformed from white to black and how the values of R, G, and B are related:

Coordinates
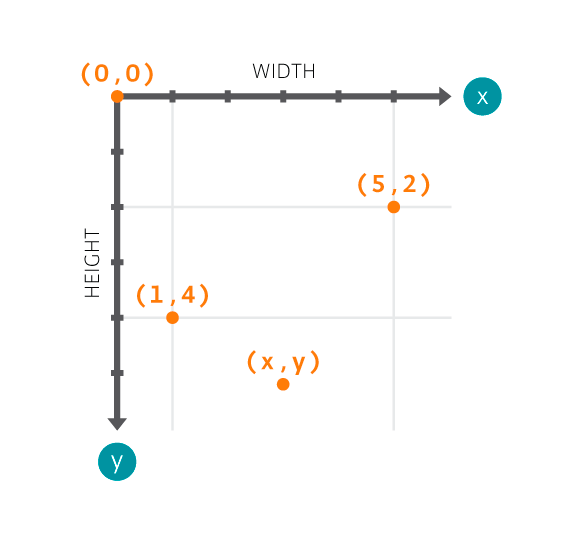
You can write programs to change one, several, or all of the pixels of a display. To change a pixel’s color, we must first locate it on the screen. In other words, we must find its pixel address. The pixel address is shown in the form of coordinates.
Each pixel has two coordinates (x,y):
- The horizontal coordinate which corresponds to an X-coordinate
- The vertical coordinate which corresponds to a Y coordinate
If you remember what you learned in math and physics class, you can draw graphs, points, lines, and curves using coordinates. This same principle applies to a computer screen, except that the origin of the coordinates of a computer screen is the upper left corner.