In this mini-project, you will learn how to program an object that leaves traces of the mouse movement on the screen. We will go through the coding step by step, adding a feature with each step.

-
Draw a circle
We start off by drawing a red circle.
New commands:
noStroke(): When this command is used, no outline will be drawn on the following shapes.fill(red, green, blue): Sets the color used to fill the following shapes. In this example it fills the circle with the color red.
Let’s check the other commands too:
size(width, height): Sets the size of the program window in pixels.ellipse(x, y, diameterX, diameterY): draws an ellipse with the center in coordinatesxandy. The size is set withdiameterXanddiameterY. When these two parameters are equal the result is a circle.

What the program does is to first set the size of the window to 400×400 pixels. We then decide to use no outlines and to use red as the filling color. Last of all we draw a cicle on the coordinates 100, 100 with a diameter of 30 pixels.
-
Make the circle move
In this step we will code the circle to move with the mouse making it leave a trace on the screen.

All we’ve done here is to replace the ellipse coordinates with
mouseXandmouseY. This makes the circle follow the mouse pointer. By not redrawing the background, the circle will leave a red trace. -
Gradually shift color
We now want to change the color during the program and to do that, it is more convenient to make the color value a variable instead of a constant number. Declare a variable
red(rojo) which will hold the changing red value.Note that this change in the code will not cause any change in the application, as you can see in the following image. Why do you think this is?

-
Gradually shift color II
Now, lets actually change the color by changing the red value. Since the red color value can vary between 0 and 255 (black and red respectively), the following example shows how you can decrease the amount of red every time you run draw() .
New commands:
if( test ){ statements }: Checks the value oftest- if it is true, then it will run thestatements. In this example thetestis to check ifred(rojo) is less than 0. If it is true,red(rojo) is set to 255 again. If it is false, the program will proceed ignore the command and proceed to the the next line of code instead. Using if statements allows you to control the flow of the program.

In the beginning of this program,
red(rojo) equals to 255, but each timedraw()runsred(rojo) is reduced by 1. This gradually changes the color of the circle to black with each loop. Whenred(rojo) has decreased so much that it’s less than 0, the if statement resets its value to 255. This is why the color changes abruptly from black to red. -
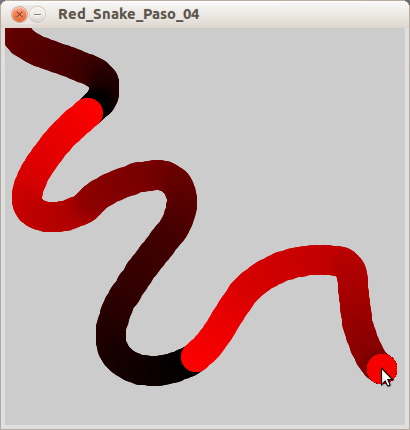
Use the sin() function
To change between the colors more gradually, we will use a sinusoidal function to oscillate back and forth between black and red.
New commands:
sin( angle ): This function is used to calculate the sine of an angle. For us, it has nothing to do with angles. Do you remember learning about the sine wave in maths class? Whenever you want to create a smooth and repetitive oscillation of a movement, or in this case a color change, the sine wave produced bysin()is very practical to use.PI: This is constant variable that is the value of pi.frameRate: This variable gives you the frame rate of your sketch.

In this example, you can see how the color shifts gradually back and forth. This is because the color is set by the sine function which uses the frame rate of the sketch and a variable
time/tiempowhich keeps track of how many timesdraw()has run. -
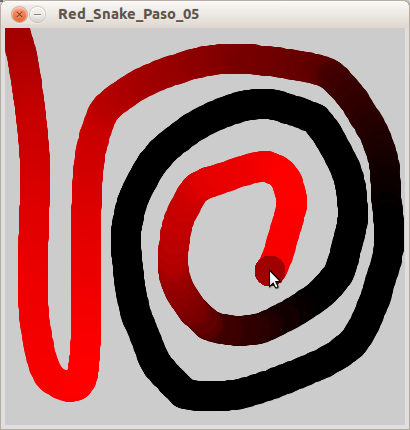
Changing the shape
Next step for us is to change the shape of the snake. This is done by changing the size of the circle. We will use the sine function here as well.
New commands:
fill(red, green, blue, alpha): We’re using a fourth parameter,alphato thefill()function. This sets the transparency of the color and can range from 0 to 255 – 0 is transparent and 255 is opaque.

What we have done in this last step is to replace the size of the ellipse with a new variable
diameter/diametro. The size is calculated with a sine function each timedraw()runs.
Experiment further
- The easiest change you can make is to change the color of the snake. It can be as simple as moving the variable
red(rojo) from the first to the second or third parameter of the functionfill(). - You can also try adding other variables to change the other color parameters independently.