En aquest miniprojecte crearàs un rellotge on els números estaran fets a partir de fotografies de notes adhesives o Post-it. Per fer-ho aprendràs a utilitzar imatges als teus programes i a emmagatzemar-les en arrays (explicat més endavant). Un cop més, anirem avançant pas a pas.

-
Insereix una imatge al teu programa
En primer lloc, aprendrem a crear un programa capaç de mostrar una imatge. A Processing hi ha un tipus de variable (també coneguda com a classe) anomenada
PImage. Les variables d’aquesta mena emmagatzemen una imatge que podràs pujar des d’un fitxer utilitzant la funcióloadImage().Descarrega la foto aquí
Noves ordres:
PImage: Un tipus de variable que pot contenir una imatge.loadImage(image file): Puja la imatgeimage filelocalitzada dins el directori actual de l’sketch.image files’ha d’escriure exactament igual que el nom del fitxer. Comprova més avall com situar la imatge a la carpeta correcta.image(image name, x, y): Mostra la PImageimage namea les coordenades (x,y). La cantonada superior esquerra és l’eix de coordenades.
-
Afegeix imatges
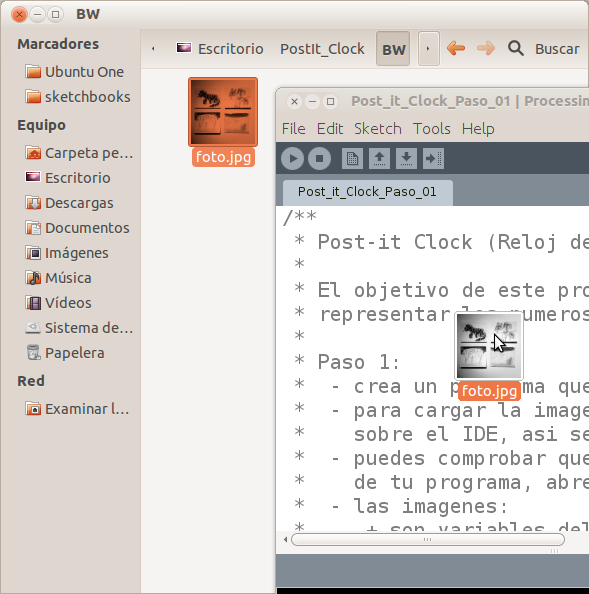
Perquè el programa tingui accés a la imatge, has d’arrossegar el fitxer de la imatge a l’IDE de Processing, tal com mostra la següent captura:

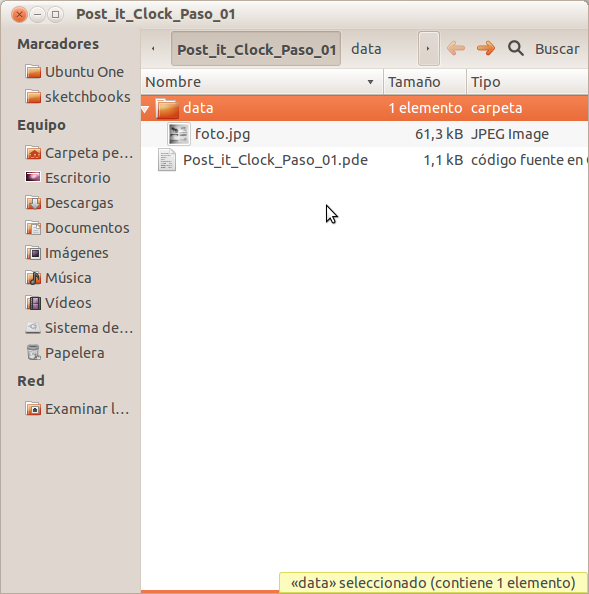
La imatge s’emmagatzema a una subcarpeta del programa anomenada data. Aquesta captura de pantalla mostra l’estructura dels fitxers on pots trobar l’arxiu de la imatge. També el pots trobar obrint la carpeta des del menú ‘Sketch –> Mostrar carpeta de l’Sketch’.

Quan executis el programa, hauries de veure la imatge de sota, un collage amb quatre Post-it com a imatge de fons per la teva finestra de programa:

En aquest programa crearem una variable
Pimageanomenadaim. Asetup()emmagatzemem una imatge anomenadafoto.jpga la nostra variable, utilitzantloadImage(). Adraw()mostrem la imatge usantimatge(). Com que la nostra finestra de programa s’estableix a la mateixa mida que la imatge, aquesta encaixarà perfectament amb la finestra. Pots canviar-la per qualsevol altra que hagis fet tu o que hagis descarregat d’Internet. Assegura’t que la mida de la finestra i de la imatge siguin iguals perquè el programa tingui una bona aparença. -
Mostra les imatges
Per posar dues imatges l’una al costat de l’altra has de declarar una variable amb diferent nom però del mateix tipus
PImagei pujar la segona imatge al programa. Hauràs d’ajustar les coordenades d’aquesta segona imatge.Descarrega les fotos foto.jpg i foto2.jpg

Senzillament, hem afegit una altra
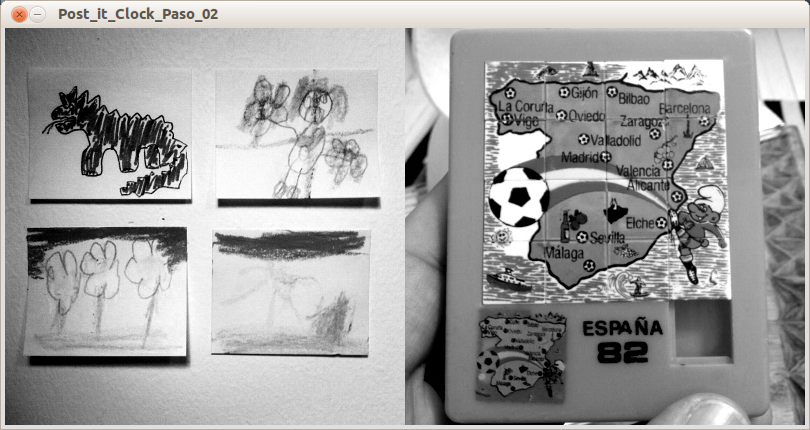
PImageanomenadaim2. Aquesta imatge és de la mateixa mida que la primera, de manera que la finestra ha de ser dues vegades més gran a l’eix x perquè hi càpiguen les dues imatges. -
Arrays
Quan treballem amb moltes imatges podem utilitzar el que anomenem arrays, que hi permeten un accés més fàcil. Un array és com una caixa amb molts compartiments. Cada compartiment pot tenir diversos objectes que es poden trobar referenciant el compartiment en qüestió.
Per exemple, un array anomenat CaixaDeFruita té 3 compartiments i pot contenir 3 objectes. El compartiment 1 té un plàtan, el compartiment 2 té una maduixa i el compartiment 3 té una cirera. Si vols trobar la cirera, miraràs al compartiment 3 de la CaixaDeFruita. La numeració dels arrays sempre comença en 0, per la qual cosa CaixaDeFruita[0] conté el plàtan, CaixaDeFruita[1] conté la maduixa i CaixaDeFruita[2], la cirera.
Els arrays poden ser de tipus enter o
into una cadena comString. El número màxim de variables que poden emmagatzemar ha de ser declarat amb l’array (3 a l’exemple de més amunt). El següent programa, que és una modificació de l’anterior, mostra com utilitzar un array del tipusPImageper emmagatzemar dues imatges.Noves ordres:
- La declaració de les imatges és una mica diferent:
PImage im[] = new PImage[2].Això significa que declarem un array del tipusPImageamb dos blocs (o compartiments) de dades. - Quan mostrem i pugem les imatges, utilitzem
img[0]per la primera posició de l’array iimg[1]per la segona.
Tot i que el programa ha estat modificat, no hi ha cap diferència en el resultat.
- La declaració de les imatges és una mica diferent:
-
Utilitza dos Arrays
Per simplificar l’assignació de les variables imatge d’ara endavant, el truc és emmagatzemar els noms de totes les imatges en un array de strings (cadenes de text). Aquí teniu un exemple:
Com podràs observar quan executis el programa, el resultat és el mateix que en els casos anteriors. La gran pregunta és: per què utilitzar això per fer el mateix? I la resposta és senzilla: així és molt més fàcil seguir treballant des d’aquí. Per exemple, si necessites canviar alguna cosa només ho hauràs de fer en un únic lloc en comptes de buscar per tot el programa. Això és important per programes més complexos o per afegir més imatges.
-
El bucle for()
En aquest pas, augmentarem el número d’imatges que es mostren de 2 a 4. Encara utilitzarem els 2 arrays dels passos anteriors, però introduirem una cosa nova per fer el codi fins i tot més eficient: el bucle
for(). Aquesta és una de les funcions més pràctiques i utilitzades en programació. Fa exactament el que se n’espera: iterar, igual quedraw(). Vegem-ne un exemple per seguir explicant com funciona.Descarrega les imatges banana.jpg, peninsula.jpg, postit.jpg i tortilla.jpg
Noves ordres:
for(initiator; test; update){ statements }: Aquesta funció permet repetir una peça de codi tantes vegades com calgui. El primer que succeeix dins elfor()és la inicialització,initiator.En l’exemple, aquesta declaració és un enter,i. Després, comprova sitestés veritable o fals, tal i com vam fer amb l’ifal projecte anterior, recordes? Aquí,testcomprova siiés menor que 4. Si és així, el codi entre claus s’executarà. A continuació, el que succeeix és l’update; en aquest cas, es tracta d’incrementariuna unitat. Després,testes comprova de nou i, si altra cop és cert, es repeteix el procés anterior. Com que sempre actualitzem afegint 1 ai, en algun momentiserà igual a 4, la qual cosa significa quetestserà fals (4 no és menor que 4). En aquest moment, s’abandonarà el bucle.
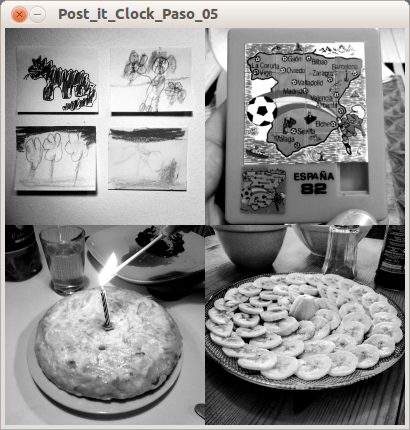
Aquí hi ha el resultat:

El que hem fet és crear dos arrays amb 4 posicions cadascun, un per les imatges i un altre pel seu nom. A
setup()establim la mida de la finestra perquè hi càpiguen les 4 imatges. A continuació, utilitzem elfor()perquè pugi les imatges.El bucle s’executa 4 vegades, tantes com imatges vulguem pujar. Això s’estableix al
testamb la condiciói<4i a l’updateescrivinti=i+1. El més interessant és que podem utilitzar la variableiper accedir a les posicions dels nostres arrays. Per tant, la primera vegada que entrem alfor,iés igual a 0, la qual cosa significa que pugem la imatgeimFile[0](“postit.jpg”) i la guardem aim[0]. La següent vegada,iés 1, etc. D’aquesta manera, no hem d’assignar totes les imatges una per una amb variables separades; simplement deixem que el buclefor()faci tota la feina. Amb això aconseguim un codi més compacte. -
Múltiples imatges
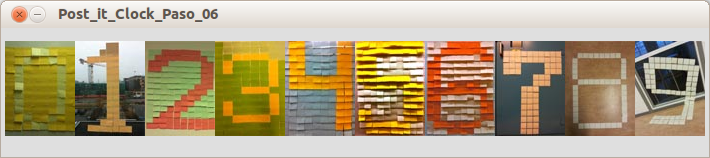
Com que l’objectiu d’aquest programa és crear un rellotge, el següent pas és utilitzar diferents imatges que representin els números i utilitzar-les al nostre programa. Perquè et resulti més fàcil, et donem una sèrie d’imatges fetes amb notes de Post-it.
Descarrega les imatges que representen els números: 0, 1, 2, 3, 4, 5, 6, 7, 8 i 9

No hem introduït cap ordre nova aquí. El que hem fet és crear 10 posicions a cada array. Hem establert la mida de la finestra a 700×95 perquè hi càpiguen les 10 imatges de 70×95. Tenim un bucle
for()que itera 10 vegades per pujar cadascuna de les imatges, i un altre bucleforadraw. Aquest bucle també itera 10 vegades i simplement s’utilitza per mostrar les imatges. Com que les imatges són de 70 píxels d’amplada, podem establir la coordenada x per cada imatge com70*i. -
El Temps
En aquest pas t’ensenyarem com mostrar el temps. Ja has après com accedir a diferents variables del sistema amb Processing. Per exemple, ja hem utilitzat
mouseX,mouseYiframeRate. Hi ha variables que podem utilitzar per obtenir el temps actual;hour (),minute ()isecond (). Comencem per mostrar el temps només amb les hores:Noves ordres:
hour(): Retorna l’hora actual com un número de 0 a 23.int(data): Converteixdataa un enter. P.ex.int(2.545)retorna 2,int(233.9999)retorna 233, etc.

El primer que es fa a
draw()és emmagatzemar el número d’hores a la variableh. Ara aquest número té dos dígits però les nostres imatges només en contenen un, per la qual cosa haurem de calcular quin dígit mostrar. El primer dígit s’emmagatzema ah_deci es calcula comhour (),minute ()isecond (). El segon dígit s’emmagatzema ah_unii es calcula comh - h_dec * 10.Suposem que ara mateix són les 14h. Això significa que
hés igual a 14,h_decés 1 ih_unival 4. Aquestes variables ara poden ser utilitzades per decidir quina imatge mostrar. -
El rellotge final
Aquest és l’últim pas del projecte. En aquest pas afegirem els minuts i els segons al nostre rellotge, utilitzant el mateix mètode que en el pas anterior.
Noves ordres:
minute(): retorna els minuts actuals com un valor de 0 a 59.second(): retorna els segons actuals com un valor entre 0 i 59.

Declarem les variables pels minuts i els segons i calculem els dígits que s’han de mostrar igual que en el pas anterior.
Continua experimentant!
- Utilitzant les mateixes variables de sistema, crea un temporitzador per la cuina, com per exemple un rellotge per comptar enrere amb imatges.