En aquest miniprojecte aprendràs a programar un objecte que es mou a la pantalla, però que a més a més deixa el rastre del moviment del ratolí. Anirem escrivint el codi pas a pas, afegint-hi noves funcionalitats.

-
Dibuixa un cercle
Començarem dibuixant un cercle vermell.
Noves ordres:
noStroke(): Si aquesta ordre és usada, les figures dibuixades no tindran contorn.fill(red, green, blue): Estableix el color utilitzat per omplir les figures. En aquest exemple, omple el cercle de color vermell.
Vegem les altres ordres usades:
size(ample, alt): Estableix la mida de la finestra del programa en píxels.ellipse(x, y, diàmetre x, diàmetre y): Dibuixa una el·lipse amb centre a (x,y). La mida s’estableix ambdiàmetre xidiàmetre y. Quan aquests dos paràmetres són iguals, el resultat és un cercle.

El que fa el programa és establir primer la mida de la finestra a 400 x 400 píxels. Nosaltres hem decidit no utilitzar contorns i utilitzar el color vermell per omplir-ne l’interior. En darrer lloc, dibuixa un cercle a les coordenades (100,100) amb un diàmetre de 30 píxels.
-
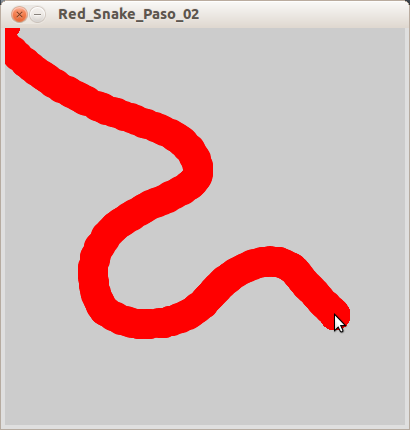
Fes que el cercle es mogui
En aquest pas farem que el cercle es mogui amb el ratolí i deixi un rastre a la pantalla.

L’únic que hem fet aquí ha estat reemplaçar les coordenades de l’el·lipse per
mouseXimouseY. Això fa que el cercle sempre segueixi el cursor del ratolí. En no redibuixar el fons de la pantalla, fem que el cercle deixi el seu rastre. -
Canvia gradualment el color
Ara volem que el color canviï durant el programa, i per fer-ho és més convenient utilitzar una variable pel color que un número constant. Simplement declara la variable
vermellamb la qual modificar el valor del color.Fixa’t que això no causa cap canvi en l’aplicació, com pots veure a la següent imatge.

-
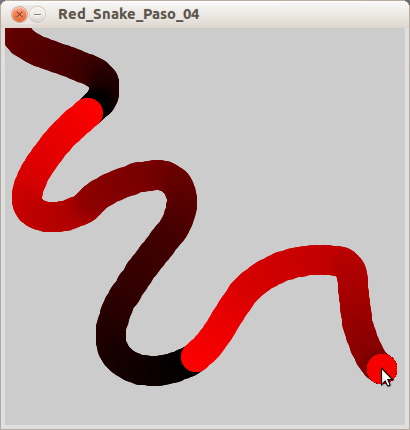
Canvia gradualment el color II
Ara canviarem el color. El canvi de color segons el temps pot fer-se de diferents maneres. El color pot canviar entre 0 i 255 (negre i vermell respectivament). El següent exemple mostra com reduir la quantitat de vermell a cada instant en què s’executa draw().
Noves ordres:
if( test ){ statements }: Comprova sitestés cert. En aquest exemple, sivermellés menor que 0. Si és així, elsstatementsentre claus són executats. En aquest exemple, estableix de noureda 255. Si, en canvi,testés fals, el programa procedeix a executar el codi posterior a les claus. Utilitzar declaracions “if” et permet dir al programa quin codi executar.

Al principi d’aquest programa,
redés 255, però cada vegada quedraw()s’executaredes redueix en una unitat. Això fa que el color del cercle sigui més i més negre a cada iteració. Quanredha descendit molt, fins a ser menor a 0, es reinicia a 255. Aquest és el motiu pel qual el color canvia de cop i volta de negre a vermell. -
Utilitza la funció sense ()
Per canviar els colors més gradualment, utilitzarem una funció sinusoïdal que oscil·li entre negre i vermell.
Noves ordres:
sin( angle ): Aquesta funció s’utilitza per calcular el sinus d’un angle. El nostre cas no té res a veure amb angles, però si recordes la gràfica del sinus de classe de matemàtiques, entendràs per a què és útil per nosaltres. Sempre que vulguis crear una oscil·lació suau i contínua d’un moviment o, com en aquest cas, d’un canvi de color,sin()resulta molt pràctic.PI: Aquesta és una variable constant que conté el valor del número Pi.frameRate: Aquesta és una altra variable que et proporciona el framerate (freqüència d’execució) del programa.

En aquest exemple pots veure com el color canvia gradualment de manera continuada. Això succeeix perquè el color s’estableix a partir d’una funció sinusoïdal que depèn de la freqüència d’execució de l’sketch (framerate) i la variable
time, que compta les vegades quedraw()s’ha executat. -
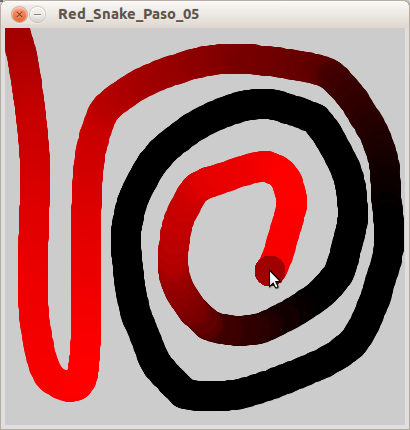
Canvia la forma
El següent pas consisteix a canviar la forma de la serp. Això s’aconsegueix fàcilment canviant la mida del cercle mitjançant l’ús, novament, d’una funció sinusoïdal.
Noves ordres:
fill(red, green, blue, alpha): Hem afegit un quart paràmetrealphaa la funciófill(). Això estableix la transparència del color i el seu rang va de 0 a 255.

El que hem fet en aquest últim pas és reemplaçar la mida de l’el·lipse amb una nova variable,
diameter. La mida es recalcula amb una funció sinusoïdal cada vegada quedraw()s’executa.
Continua experimentant!
- La modificació més senzilla que pots fer és canviar el color de la serp. Pot ser tan fàcil com moure la variable
redal segon o tercer paràmetre de la funciófill(). - També pots afegir altres variables per canviar els altres paràmetres del color de manera independent.