La mejor manera de aprender acerca de la programación es escribiendo tus propios programas. Vamos a empezar por hacer el programa lo más corto posible usando Processing. Será un programa para dibujar una línea. Esto te va a ayudar a entender cómo funciona.
Abre el IDE y haz click en el icono ![]() para crear un nuevo programa, esto te mostrará un nuevo programa vacío. Escribe el siguiente código:
para crear un nuevo programa, esto te mostrará un nuevo programa vacío. Escribe el siguiente código:
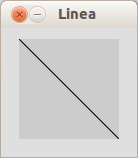
line(0, 0, 100, 100);

Sólo utilizamos un único comando aquí:
line(x1, y1, x2, y2): Dibuja una línea desde la coordenada x1,y1 hasta la x2,y2. En este ejemplo, desde 0,0 – esquina superior izquierda, hasta 100,100 – esquina inferior derecha. Esto es debido a que la ventana es 100 por 100 píxels.
Lo que también necesitas saber es:
- Debes terminar cada línea de código con un puto y coma, ‘
;‘. Si te olvidas, el código no podrá ser compilado ni ejecutado. - Por defecto, las ventanas de Processing son de 100×100 píxels con un fondo gris. El color por defecto para dibujar es el negro. Pero por supuesto, todo esto se puede cambiar.
Vamos a escribir un programa que dibuje dos líneas de diferentes colores sobre un fondo blanco:
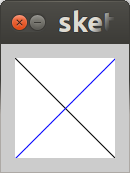
background(255); line(0, 0, 100, 100); stroke(0, 0, 255); line(0, 100, 100, 0);
background(gray): Establece el color de fondo desde 0 – negro, hasta 255 – blanco. También puedes utilizarbackground(red, green, blue)para establecer el color que tú quieras.stroke(red, green, blue): Establece el color de la línea. Cada valor de color puede ser desde 0 hasta 255. En este caso, la línea es de color azul puesto que red=0, green=0 y blue=255.
Cuando ejecutes el programa, lo que deberías ver por pantalla es:

Tus programas se ejecutarán siempre de arriba a abajo línea por línea. Este programa empieza estableciendo el color de fondo en blanco. Luego dibuja la línea negra igual que en el ejemplo anterior, desde la coordenada 0,0 hasta la 100,100. En tercer lugar, establece el color de línea a azul, justo antes de dibujar esta segunda línea desde la coordenada 0,100 – esquina inferior izquierda, hasta la 100,0 – esquina superior derecha.
¡Sigue experimentando!
- Añade más líneas de diferentes colores y cambia el color de fondo.
- Cambia el orden del programa. ¿Qué ocurre si, por ejemplo, cambias el color de fondo al final?