Este artículo describe como documentar tus proyectos usando diferentes herramientas, publicar código, o añadir imágenes incluso desde tu teléfono inteligente.
Tabla de Contenidos
Aspectos Básicos
Publicando Código
Añadir Imágenes
Usa Tu Teléfono Móvil
Aspectos Básicos
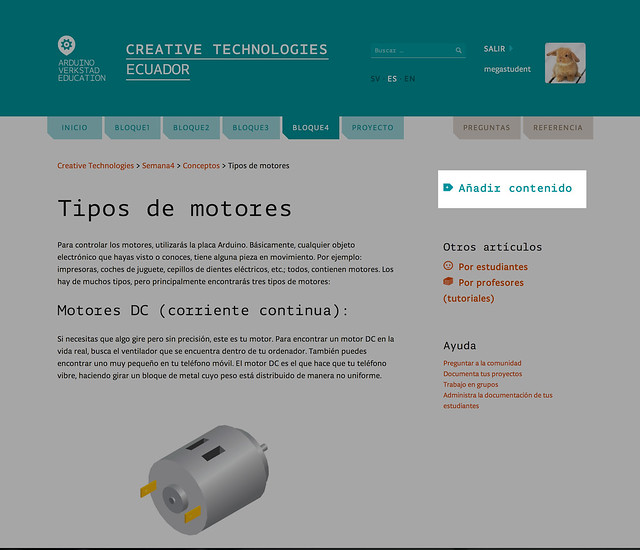
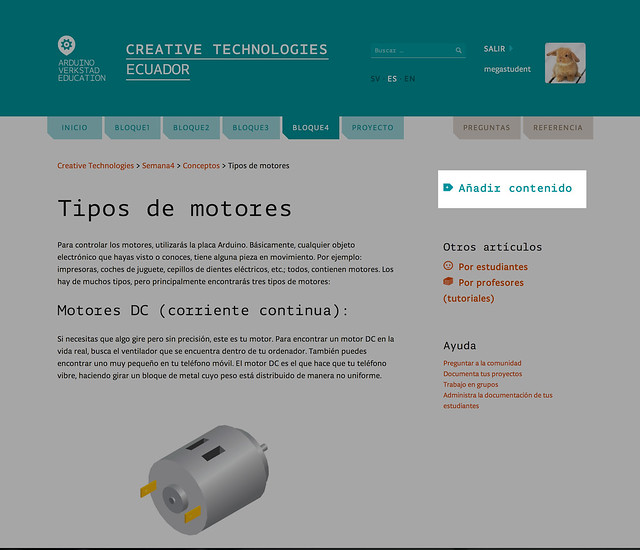
- Haz clic en “Añadir contenido” en el panel lateral que aparece en todas las páginas.

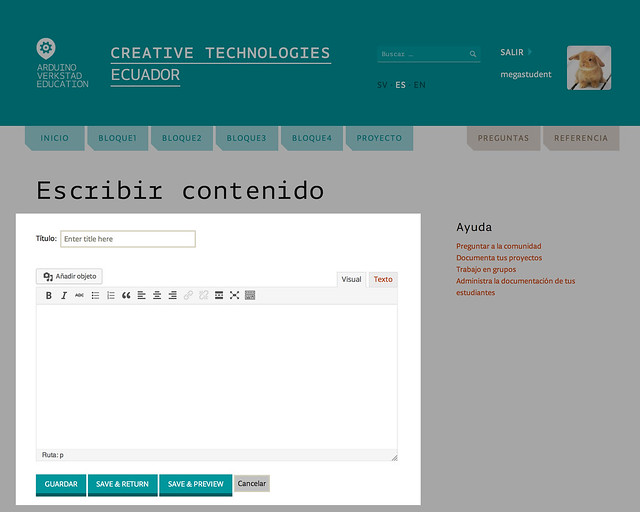
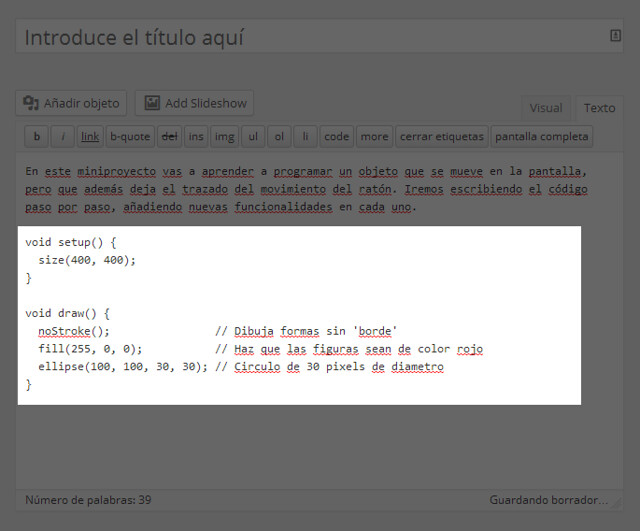
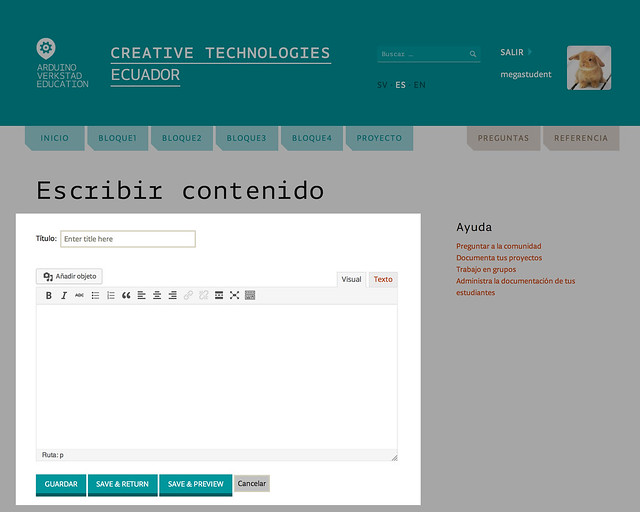
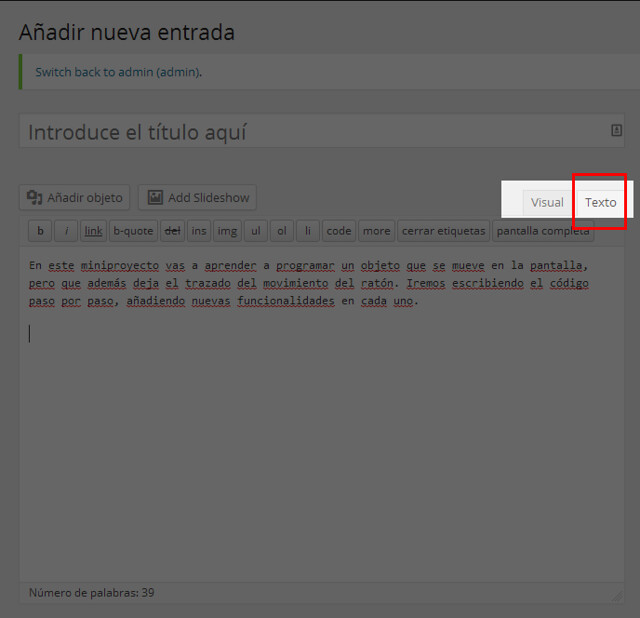
- Ahora te encuentras en la interfaz de creación de nuevas entradas del sistema (una entrada, o “post” en inglés, es como se llama el artículo que escribe un usuario de una web). Escribe tu texto y añádele un título en las áreas correspondientes. El botón marcado en rojo te da más opciones para dar formato a tu texto. Lee Añadir Imágenes y Publicando código para aprender como usar esas opciones.

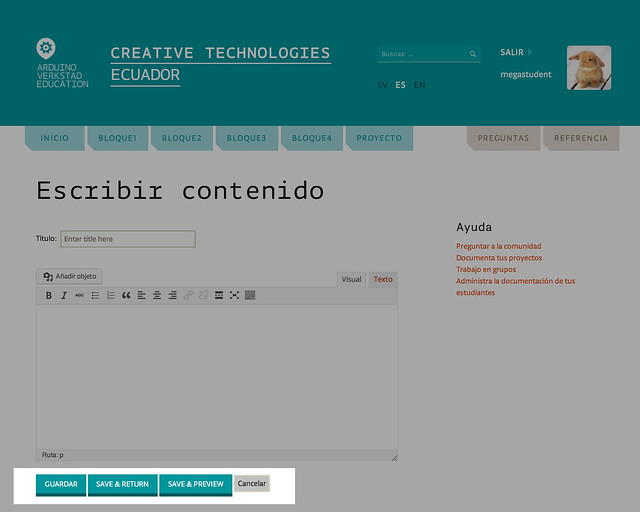
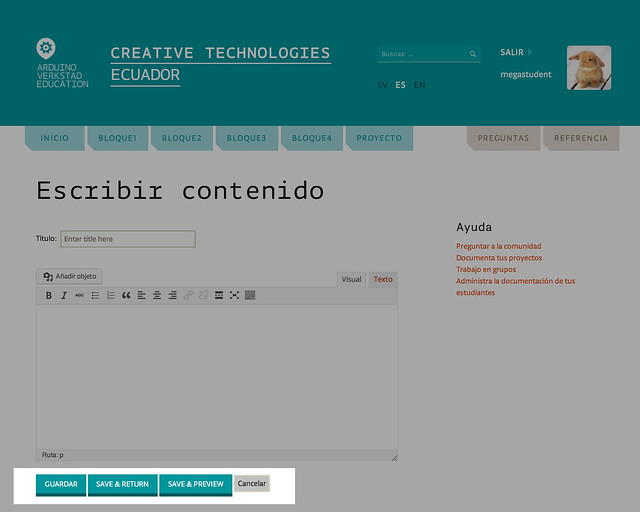
- Puedes hacer clic en “Guardar borrador” para guardar tu progreso o “Save & Preview” para hacerlo público.

Publicando Código
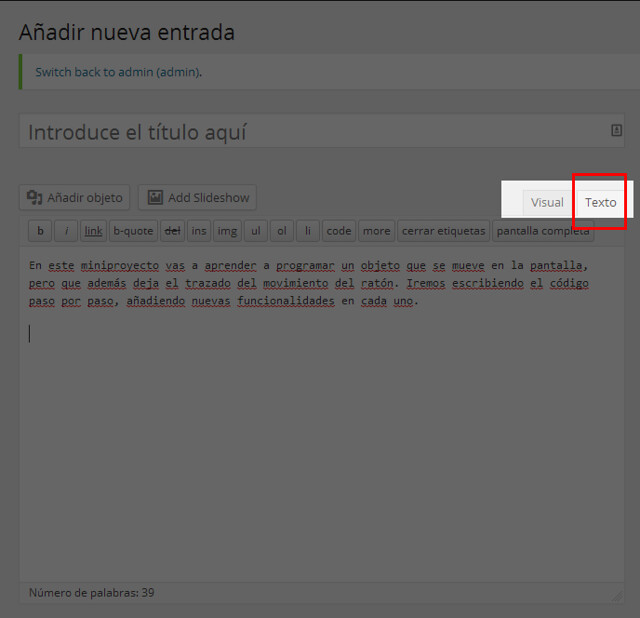
- Para añadir código a tu entrada, selecciona el modo “Texto” en la pestaña de selección de modo visual o textual.

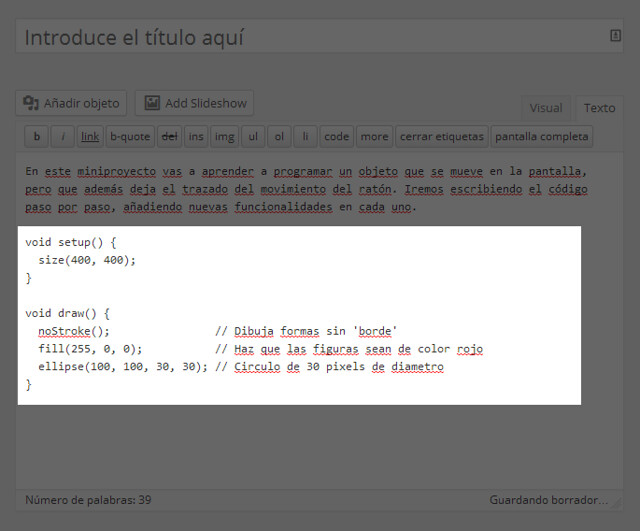
- Copia el código del IDE de Processing o Arduino y pégalo en el lugar que corresponda.

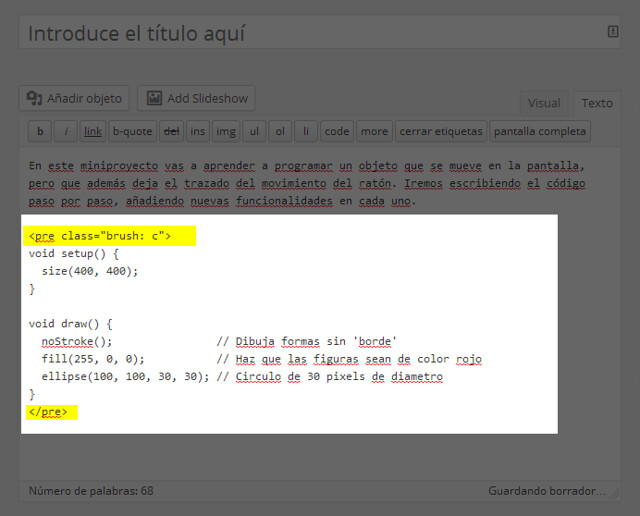
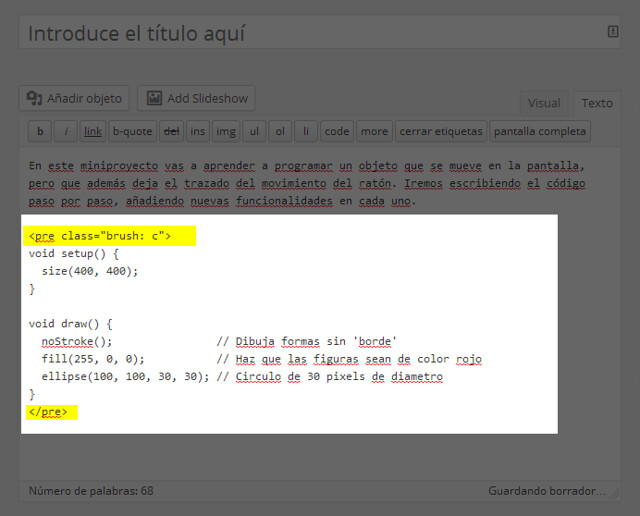
- Añade una etiqueta HTML al código, pon <pre class=”brush: c”> antes del código y </pre> al final.

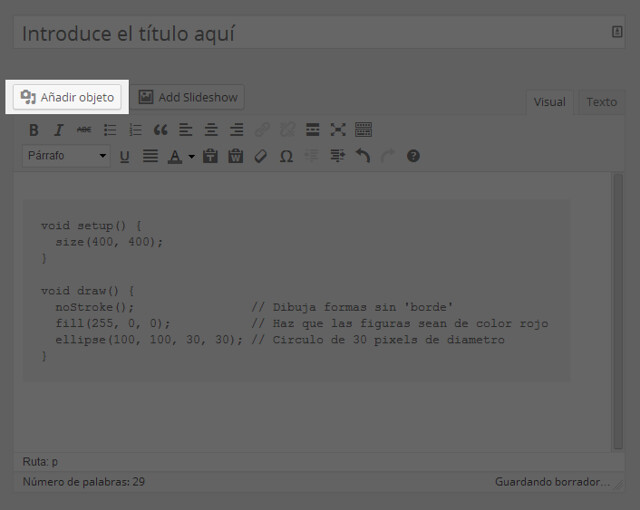
Nota: Asegúrate de que cuando no escribes código, estés utilizando el editor de texto en formato visual, si no, los formatos no se verán como corresponden.
Añadir Imágenes
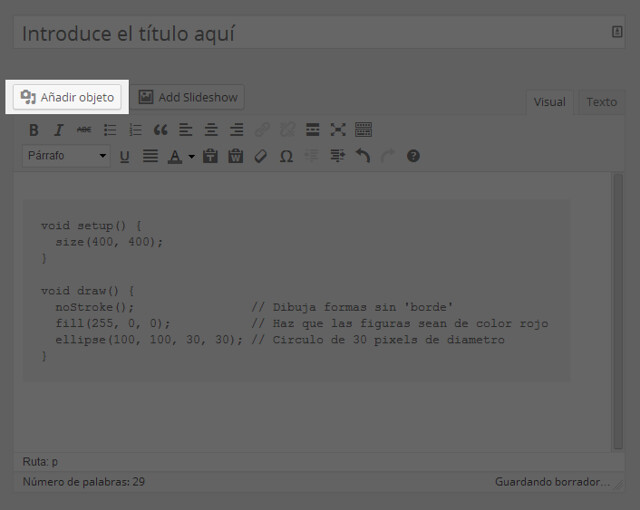
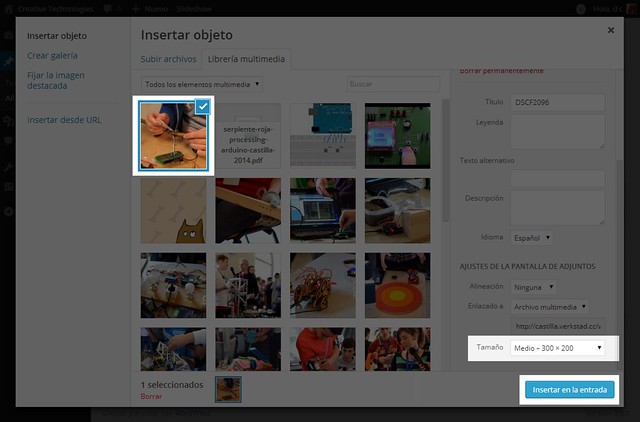
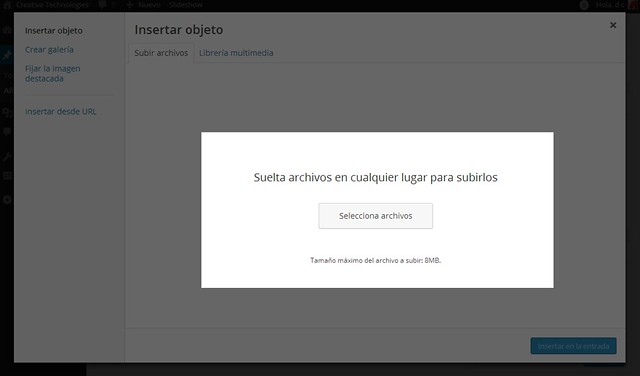
- En la interfaz de escritura de entradas, haz clic en el botón “Añadir objeto”.

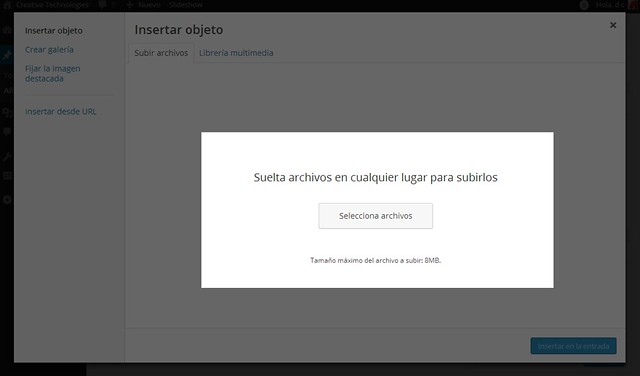
- Añade una imagen mediante drag&drop (arrastrándola desde una carpeta en tu ordenador al diálogo de subir imágenes), o haz clic en el botón y selecciónala de entre las carpetas de tu ordenador.

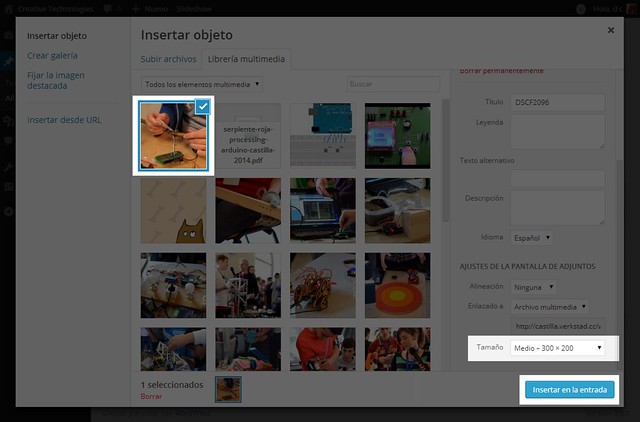
- Cuando haya subido al servidor, verás una selección de tus imágenes, tendrás que seleccionar la que quieres insertar en la entrada, ajustar su tamaño, e incrustarla en tu texto.

Usa Tu Teléfono Móvil
Si tienes un Android o iPhone podrás tomar fotografías de tus proyectos y añadirlas a tus entradas directamente, lo que hace la documentación mucho más fácil.
- Ve a Google Play o el App Store, instala la applicación de WordPress.
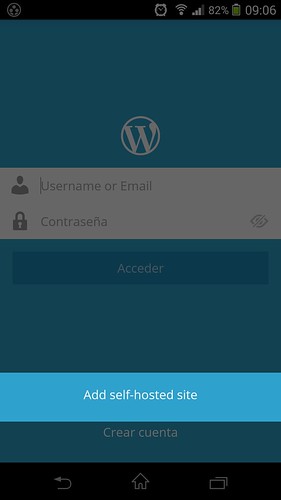
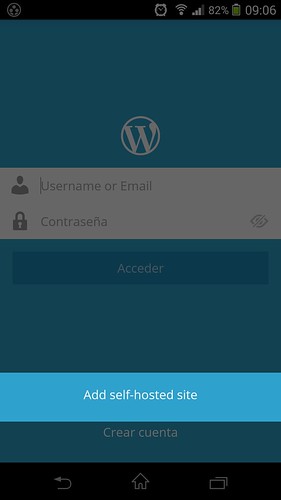
- Inicia la applicación, selecciona “Add self-hosted sites” en la página de login.

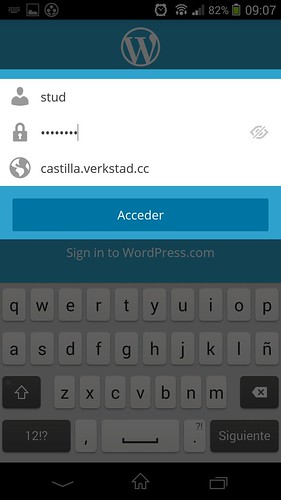
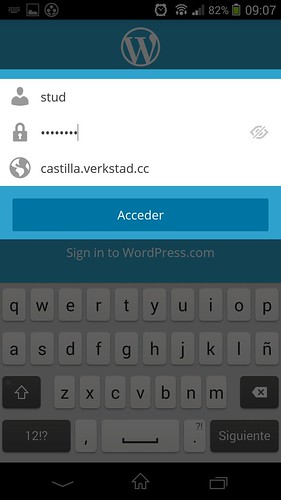
- Escribe tu nombre de usuario y clave, debes colocar la URL castilla.verkstad.cc en la casilla de texto correspondiente también. Accede al servidor.

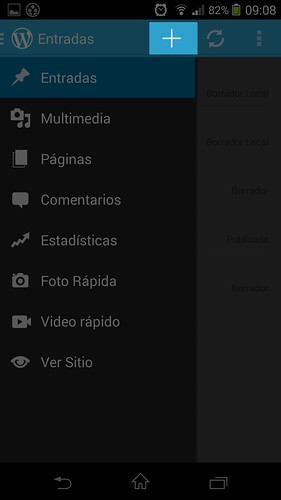
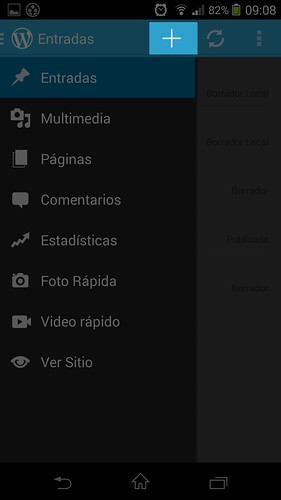
- Haz clic en “+” para añadir una nueva entrada.

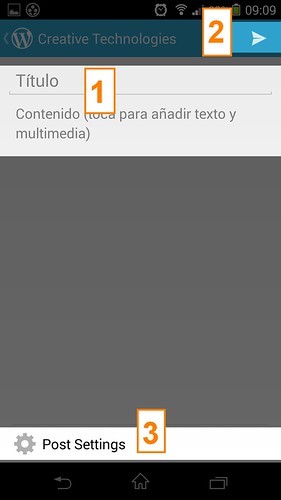
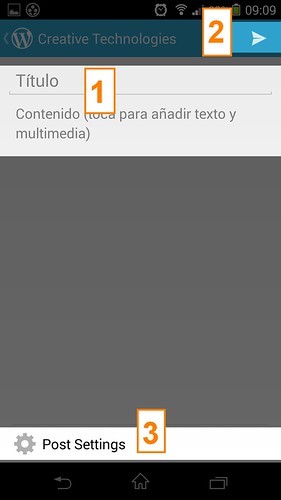
- Ahora verás la página principal de escritura de Entradas. Puedes (1) añadir un título y texto, (2) accionar el ícono de publicar/guardar el contenido, o (3) cambiar las propiedades de la entrada. Empieza por tocar en (1).

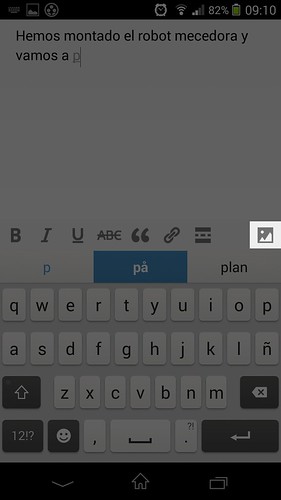
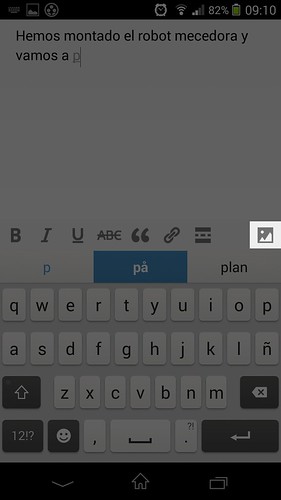
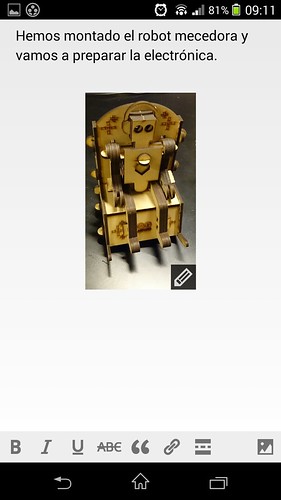
- Añade tu texto. Haz clic en el ícono de imágenes para añadir una.

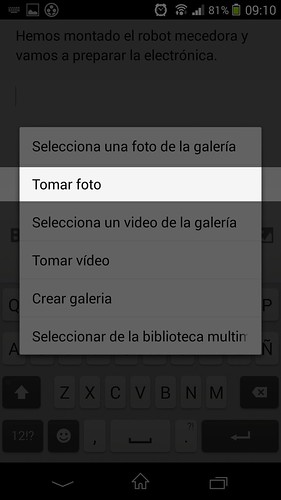
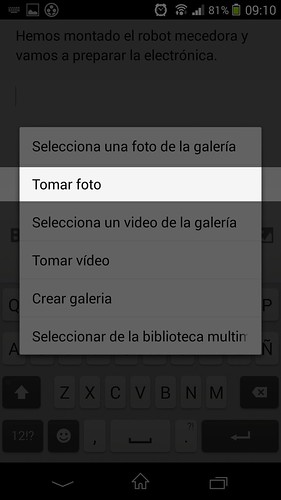
- Selecciona la opción “Tomar foto”. Esto abrirá la cámara de tu teléfono, una vez tomes una instantánea, regresará a la interfaz de escritura.

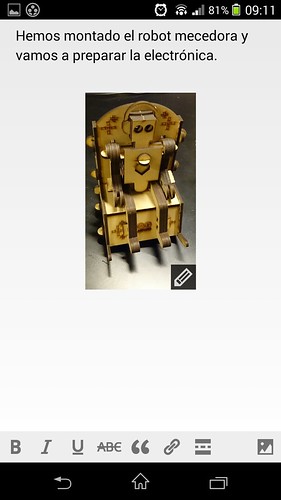
- La foto se añade a tu entrada. Puedes repetir la acción y añadir más fotos de una vez.

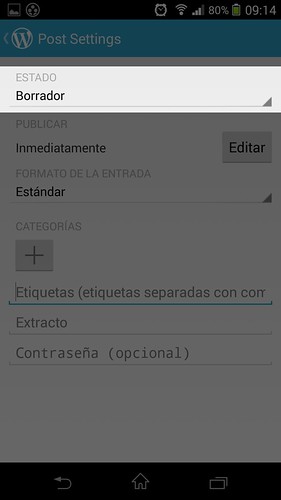
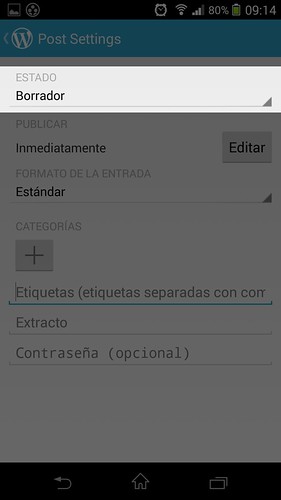
- Cuando hayas terminado, vuelve a la interfaz principal de escritura de entradas y selecciona ”Post Settings” para modificar las propiedades de tu artículo. Cambia el estado de la entrada a “Borrador”.

- Vuelve a la página principal de la aplicación y selecciona el ícono de publicación, que guardará la entrada en el servidor. Ahora puedes seguir editando el texto de la entrada desde tu ordenador.