Los tipos de programas que hemos hecho hasta ahora son los llamados programas estáticos. Esto significa que nunca cambian. Se ejecutan una única vez y cuando llegan a la última línea de código, se paran. Si queremos que un programa sea interactivo, tenemos que habilitar la entrada de datos continuamente mientras el programa se ejecuta. Esto sólo es posible si la ejecución es continua.
Con Processing, puedes crear programas que se ejecuten continuamente utilizando la función draw(). Esta función repetirá el bloque de código una y otra vez hasta que el programa se pare. Sin embargo, no todo el código escrito necesita ser repetido continuamente. Para el código que sólo necesita ser ejecutado una única vez, debes usar la función llamada setup().
Vamos a escribir de nuevo un programa que dibuje una línea, pero esta vez utilizando las nuevas funciones:
void setup() {
size(300, 300);
}
void draw() {
line(0 ,0, width, height);
}
setup(): El código dentro de las llaves se ejecuta una única vez cuando el programa empieza. Sólo necesitamos establecer el tamaño de la ventana una vez, al principio del programa.draw(): El código entre llaves se ejecuta una y otra vez. Se ejecuta línea por línea, de arriba a abajo hasta la última línea, donde vuelve a empezar desde el principio.
Este programa establece el tamaño de ventana a 300 x 300 pixels y luego dibuja una línea sobre toda la ventana una y otra vez. En este momento, todavía no se puede apreciar que esto esta pasando una y otra vez, así que vamos a escribir otro programa para hacerlo más visible.
void setup() {
size(300,300);
}
void draw() {
line(0, 0, mouseX, mouseY);
}
mouseX: La coordenada X del puntero del ratón.mouseY: La coordenada Y del puntero del ratón.
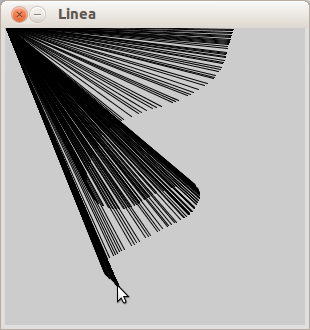
Este programa te permite interactuar con la pantalla mientras mueves el ratón, como muestra la siguiente imagen. Esto es porque cada vez que el código dentro de draw() se ejecuta, una nueva línea se dibuja. El segundo punto de la línea cambia dependiendo de la posición del puntero del ratón.

Como puedes ver, se deja un rastro de líneas por donde vas moviendo el ratón. Esto es porque cada línea dibujada no es eliminada ni se dibuja nada más por encima. ¿Qué crees que ocurrirá cuando ejecutes el siguiente programa?
void setup() {
size(300,300);
}
void draw() {
background(255);
line(0, 0, mouseX, mouseY);
}