En este miniproyecto vas a crear un reloj donde los números estarán hechos a partir de fotografías de notas adhesivas o Post-it. Para ello, aprenderás a utilizar imágenes en tus programas y almacenarlas en arrays (explicado luego). De nuevo, iremos avanzando paso por paso.

-
Inserta una imagen en tu programa
En primer lugar, vamos a aprender a crear un programa capaz de mostrar una imagen. En Processing hay un tipo de variable (también conocido como clase) llamada
PImage. Las variables de este tipo de datos almacenan una imagen que podrás cargar de un fichero usando la funciónloadImage().Descarga la foto aquí
Nuevos comandos:
PImage: Un tipo de datos que puede contener una imagen.loadImage(image file): Carga la imagenimage filelocalizada dentro del directorio actual del sketch.image filedebe escribirse exactamente igual que con el nombre del fichero. Mira más abajo cómo colocar la imagen en la carpeta correcta.image(imageName, x, y): Muestra la PImageimageNameen las coordenadasx,y. La esquina superior izquierda es el eje de coordenadas.
-
Añadir imágenes
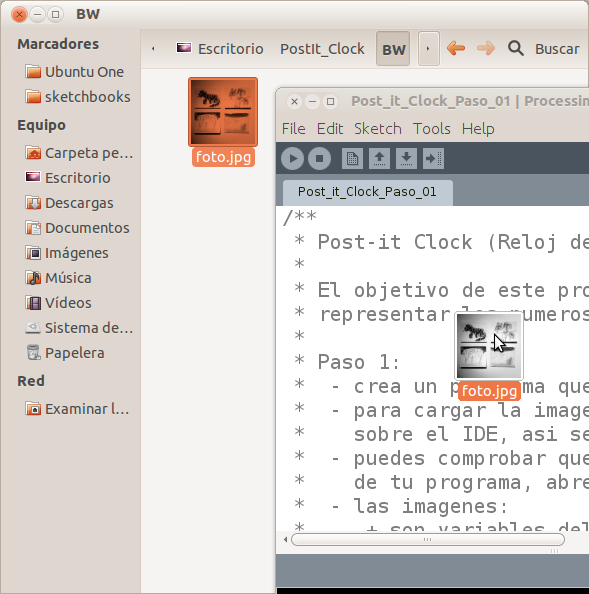
Para que el programa tenga acceso a la imagen, debes arrastrar el fichero de la imagen en el IDE de Processing, como muestra la siguiente captura:

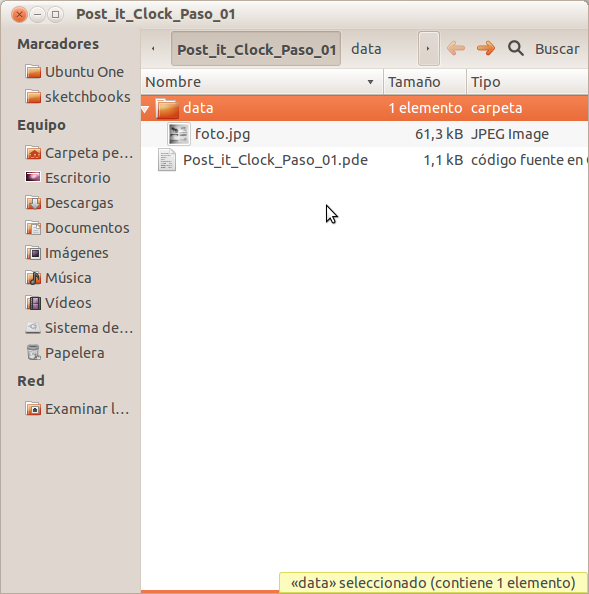
La imagen se almacena en una subcarpeta del programa llamada data. Esta captura de pantalla muestra la estructura de los ficheros donde puedes encontrar el archivo de la imagen. También puedes encontrarlo abriendo la carpeta desde el menú ‘Sketch –> Mostrar carpeta del Sketch’.

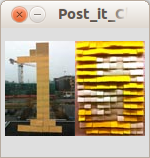
Cuando ejecutes el programa, la imagen de abajo es lo que deberias ver, un collage con cuatro Post-its como imagen de fondo para tu ventana de programa:

En este programa vamos a crear una variable
Pimagellamadaim. Ensetup()almacenamos una imagen llamadafoto.jpgen nuestra variable, utilizandoloadImage(). Endraw()mostramos la imagen usandoimagen(). Puesto que nuestra ventana de programa se establece al mismo tamaño que la imagen, dicha imagen encajará perfectamente con la ventana. Puedes cambiar la imagen con cualquier otra que hayas hecho tu mismo o descargado de Internet. Asegúrate de que el tamaño de ventana y de la imagen sean iguales para que el programa tenga una buena apariencia. -
Mostrando dos imágenes
Para poner dos imágenes una al lado de la otra, debes declarar una variable con distinto nombre pero del mismo tipo
PImagey cargar la segunda imagen en el programa. Deberás ajustar las coordenadas de esta segunda imagen.Descarga las fotos foto.jpg y foto2.jpg

Simplemente hemos añadido otra
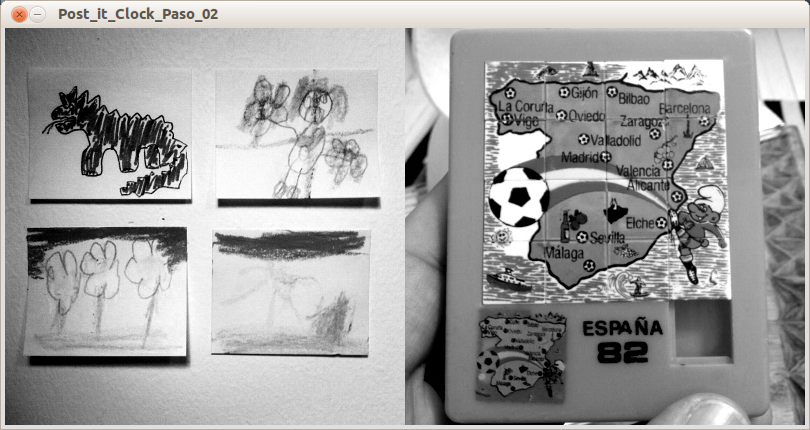
PImagellamadaim2. Esta imagen es del mismo tamaño que la primera, por lo que la ventana debe ser el doble de grande en el eje x para que quepan las dos imágenes. -
Arrays
Cuando trabajamos con muchas imágenes podemos utilizar algo llamado arrays que permiten un acceso más fácil a ellas. Un array es como una caja con muchos compartimentos. Cada compartimento puede tener diferentes objetos y se pueden encontrar referenciando dicho compartimento.
Por ejemplo, un array llamado CajaDeFruta tiene 3 compartimentos y puede contener 3 objetos. El compartimento 1 tiene un plátano, el compartimento 2 tiene una fresa y el compartimento 3 tiene una cereza. Si quieres encontrar la cereza, mirarás en el compartimento 3 de la CajaDeFruta. El orden de los arrays siempre empieza en 0, por lo que CajaDeFruta[0] contiene el plátano, CajaDeFruta[1] contiene la fresa y CajaDeFruta[2] la cereza.
Los arrays pueden ser de un cierto tipo como entero o
into una cadena comoString. El máximo número de variables que pueden almacenar debe ser declarado con el array – 3 en el ejemplo de arriba. El siguiente programa, que es una modificación del anterior, muestra como usar un array del tipoPImagepara almacenar dos imágenes.Nuevos comandos:
- La declaración de las imágenes es un poco diferente:
PImage im[] = new PImage[2], esto significa que declaramos un array del tipoPImagecon dos bloques (o compartimentos) de datos. - Cuando mostramos y cargamos las imágenes, usamos
img[0], para la primera posición del array, yimg[1], para la segunda.
A pesar de que el programa ha sido modificado, no hay ninguna diferencia en el resultado.
- La declaración de las imágenes es un poco diferente:
-
Usando dos Arrays
Para en adelante simplificar la asignación de las variables imagen, el truco es almacenar los nombres de todas las imágenes en un array de strings (cadenas de texto). Aquí un ejemplo:
Como podrás observar cuando ejecutes este programa, el resultado es el mismo que para los otros. La gran pregunta es, ¿Por qué utilizar esto para hacer lo mismo? Y la respuesta es simple: lo hace mucho más fácil para seguir trabajando desde aquí. Si necesitas cambiar algo, por ejemplo, sólo lo tendrás que hacerlo en un único lugar y no buscar por todo el programa. Cuando añadas más imágenes y para programas muy complejos, esto es importante.
-
El bucle for()
En este paso aumentaremos el número de imágenes que se muestran de 2 a 4. Todavía utilizaremos los 2 arrays de los pasos anteriores, pero para hacer el código más eficiente incluso, introduciremos una cosa nueva: el bucle
for(). Esta es una de las funciones más prácticas y usadas en programación. Hace exactamente lo que parece, iterar, al igual quedraw(). Veamos un ejemplo para seguir explicando como funciona.Descarga las imágenes banana.jpg, peninsula.jpg, postit.jpg y tortilla.jpg
Nuevos comandos:
for(initiator; test; update){ statements }: Esta función permite repetir una pieza de código tantas veces como necesites. La primera cosa que sucede dentro delfor()es la inicialización,initiator.En este ejemplo esta declaración es un entero,i. Luego comprueba sitestes verdadero o falso, tal y como hicimos con elifen el proyecto anterior, ¿recuerdas?. En este ejemplotestcomprueba siies menor que 4. Si así es, el código entre llaves se ejecutará. A continuación, lo que ocurre es elupdate, en este caso se trata de incrementariuna unidad. Después,testse comprueba de nuevo y si nuevamente es cierto, se repite lo anterior. Puesto que siempre actualizamos añadiendo 1 ai, en algún momentoiserá igual que 4, lo que significa quetestserá falsa (4 no es menor que 4). En ese momento, se abandonará el bucle.
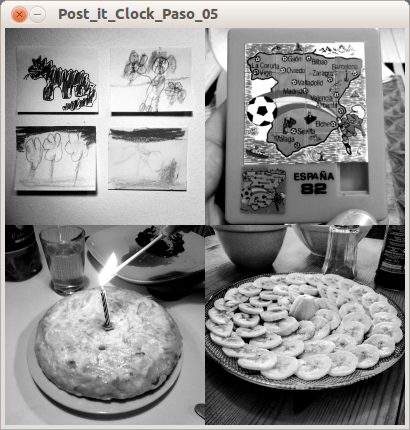
Aquí está el resultado:

Lo que hemos hecho es crear dos arrays con 4 posiciones cada uno. Uno para las imágenes y otro para el nombre de las mismas. En
setup()establecemos el tamaño de la ventana para que quepan las 4 imágenes. A continuación, utilizamos el buclefor()para que cargue las imágenes.El bucle se ejecuta 4 veces, tantas como imágenes queremos cargar. Esto se establece en el
testcon la condicióni<4y en elupdateescribiendoi=i+1. La mejor parte de esto es que podemos usar la variableipara acceder a las posiciones de nuestros arrays. Por tanto, la primera vez que entramos en elfor,ies igual a 0, lo que significa que cargamos la imagenimFile[0](“postit.jpg”) y la guardamos enim[0]. La siguiente vez,ies 1, etc. De esta manera, no tenemos que asignar todas las imágenes una por una con variables separadas, simplemente dejamos al buclefor()hacer todo el trabajo. Con esto conseguimos un código más compacto. -
Múltiples imágenes
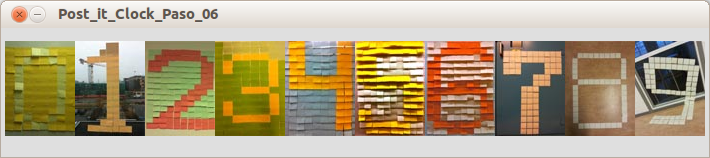
Puesto que el objetivo de este programa es crear un reloj, el siguiente paso es utilizar diferentes imágenes que representen los números y usarlas en nuestro programa. Para tu conveniencia, te damos una serie de imágenes hechas con notas de Post-It.
Descarga las imágenes que representan los números: 0, 1, 2, 3, 4, 5, 6, 7, 8 y 9

No hemos introducido ningún comando nuevo aquí. Lo que hemos hecho ha sido crear 10 posiciones en cada array. Hemos establecido el tamaño de ventana a 700×95 para que quepan las 10 imágenes de 70×95. Tenemos un bucle
for()que itera 10 veces para cargar cada una de las imágenes, y otro bucleforendraw. Este bucle itera diez veces y simplemente se usa para mostrar las imágenes. Puesto que las imágenes son de 70 píxels de ancho, podemos establecer la coordenada x para cada imagen como70*i. -
El Tiempo
En este paso te enseñaremos como mostrar el tiempo. Ya has aprendido como acceder a diferentes variables del sistema con Processing. Por ejemplo, ya hemos usado
mouseX,mouseYyframeRate. Hay variables que podemos utilizar para obtener el tiempo actual;hour (),minute ()ysecond (). Empecemos con cómo mostrar el tiempo por sólo las horas:Nuevos comandos:
hour(): Devuelve la hora actual como un número de 0 a 23.int(data): Conviertedataa un entero. P.ej.int(2.545)devuelve 2,int(233.9999)devuelve 233 etc.

La primera cosa que se hace en
draw()es almacenar el número de horas en la variableh. Ahora este número tiene dos dígitos pero nuestras imágenes sólo contienen uno, por lo que tendremos que calcular qué dígitos mostrar. El primer dígito se almacena enh_decy se calcula comohour (),minute ()andsecond (). El segundo dígito se almacena enh_uniy se calcula comoh - h_dec * 10.Digamos que la hora actual son las 14. Esto significa que
hes igual a 14,h_deces 1 yh_univale 4. Estas variables ahora pueden ser usadas para decidir qué imagen mostrar. -
El reloj final
Este es el último paso del proyecto. En este paso vamos a añadir los minutos y los segundos a nuestro reloj utilizando el mismo método que en el paso anterior con las horas.
Nuevos comandos:
minute(): devuelve los minutos actuales como un valor de 0 a 59.second(): devuelve los segundos actuales como un valor entre 0 y 59.

Declaramos las variables para los minutos y segundos y calculamos los dígitos a mostrar de la misma manera que en el paso anterior.
Sigue experimentando
- Usando las mismas variables de sistema, crea un temporizador para la cocina, por ejemplo un reloj que cuente hacia atrás con imágenes.