En este miniproyecto vas a aprender a programar un objeto que se mueve en la pantalla, pero que además deja el trazado del movimiento del ratón. Iremos escribiendo el código paso por paso, añadiendo nuevas funcionalidades en cada uno.

-
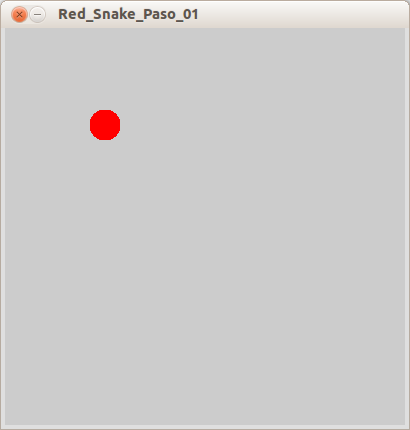
Dibuja un círculo
Empezaremos dibujando un círculo rojo.
Nuevos comandos:
noStroke(): Este comando es usado para no dibujar el contorno de las siguientes figuras.fill(red, green, blue): Establece el color utilizado para rellenar las siguientes figuras. En este ejemplo rellenará el círculo de color rojo.
Veamos los otros comandos utilizados:
size(ancho, alto): establece el tamaño de la ventana del programa en píxels.ellipse(x, y, diametroX, diametroY): dibuja un elipse con centro enx,y. El tamaño se establece condiametroXydiametroY. Cuando estos dos parámetros son iguales, el resultado es un círculo.

Lo que el programa hace es primero establecer el tamaño de la ventana a 400 x 400 píxels. Nosotros decidimos no utilizar contornos y utilizar el color rojo para el relleno. Por último, dibuja un círculo en las coordenadas 100,100 con un diámetro de 30 píxels.
-
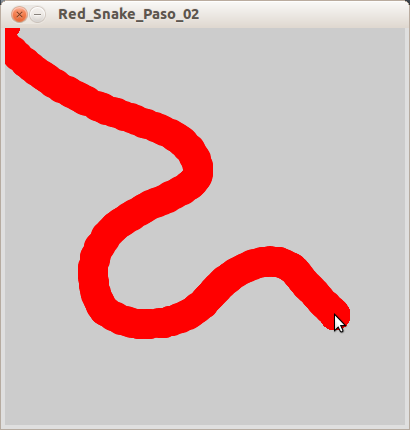
Haz que el círculo se mueva
En este paso haremos que el círculo se mueva con el ratón, dejando un rastro en la pantalla.

Todo lo que hemos hecho aquí ha sido reemplazar las coordenadas de la elipse con
mouseXymouseY. Esto hace que el círculo siempre siga al puntero del ratón. Al no redibujar el fondo de la pantalla, hacemos que el círculo deje su trazo. -
Cambia gradualmente el color
Queremos ahora que el color cambie durante el programa, y para hacerlo es más conveniente utilizar una variable para el color en lugar de un número constante. Simplemente declara la variable
rojocon la que modificar el valor del color.Fíjate que esto no causará ningún cambio en la aplicación, como puedes ver en la siguiente imagen.

-
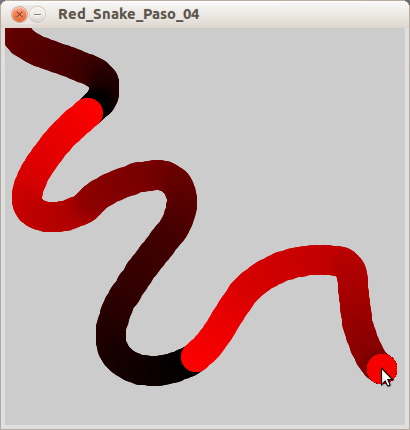
Cambia gradualmente el color II
Ahora vamos a cambiar el color. El cambio de color dependiendo del tiempo puede hacerse de diferentes maneras. El color puede cambiar entre 0 y 255 (negro y rojo respectivamente). El siguiente ejemplo muestra como reducir la cantidad de rojo en cada instante que se ejecuta draw().
Nuevos comandos:
if( test ){ statements }: Comprueba sitestes cierto. En este ejemplo, sirojoes menor que 0. Si es así, losstatementsentre llaves son ejecutados. En este ejemplo, establecereda 255 de nuevo. Si por el contrario,testes falso, el programa procede a ejecutar el código después de las llaves. Utilizando declaraciones “if” te permite decir al programa que código ejecutar.

Al principio de este programa
redes 255, pero cada vez quedraw()se ejecuta,redse reduce en una unidad. Esto hace que el color del círculo se haga más y más negro en cada iteración. Cuandoredha descendido mucho, tal que es menor que 0, se reinicia a 255. Este es el motivo por el que el color cambia de repente de negro a rojo. -
Usa la función sin()
Para cambiar los colores más gradualmente, utilizaremos una función sinusoidal que oscile continuamente entre negro y rojo.
Nuevos comandos:
sin( angle ): Esta función se utiliza para calcular el seno de un ángulo. En nuestro caso, no tiene nada que ver con ángulos pero, ¿te acuerdas de la gráfica del seno de la clase de matemáticas? Bien, esa gráfica es el por qué es útil para nosotros. Siempre que quieras crear una oscilación suave y continua de un movimiento o, en este caso, un cambio de color,sin()es muy práctico de usar.PI: Esto es una variable constante que contiene el valor del número pi.frameRate: Esto es otra variable que te da el framerate (frecuencia de ejecución) del programa.

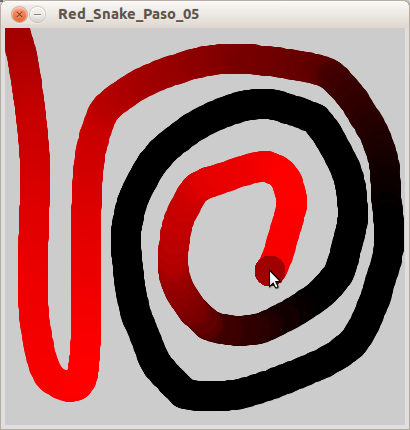
En este ejemplo, puedes ver como el color cambia gradualmente de forma continua. Esto se debe a que el color se establece por una función senoidal dependiendo de la frecuencia de ejecución del sketch (framerate) y la variable
timeque cuenta las veces quedraw()se ha ejecutado. -
Cambiando de forma
El siguiente paso es cambiar la forma de la serpiente. Esto se consigue fácilmente cambiando el tamaño del círculo, utilizando también una función senoidal.
Nuevos comandos:
fill(red, green, blue, alpha): Hemos añadido un cuarto parámetroalphaa la funciónfill(). Esto establece la transparencia del color y su rango va de 0 a 255.

Lo que hemos hecho en este último paso es reemplazar el tamaño de la elipse con una nueva variable,
diameter. El tamaño se recalcula con una función senoidal cada vez quedraw()se ejecuta.
Sigue experimentando
- La modificación más sencilla que puedes hacer es cambiar el color de la serpiente. Puede ser tan fácil como mover la variable
redal segundo o tercer parámetro de la funciónfill(). - Puedes también añadir otras variables para cambiar los otros parámetros del color de forma independiente.